the winter show
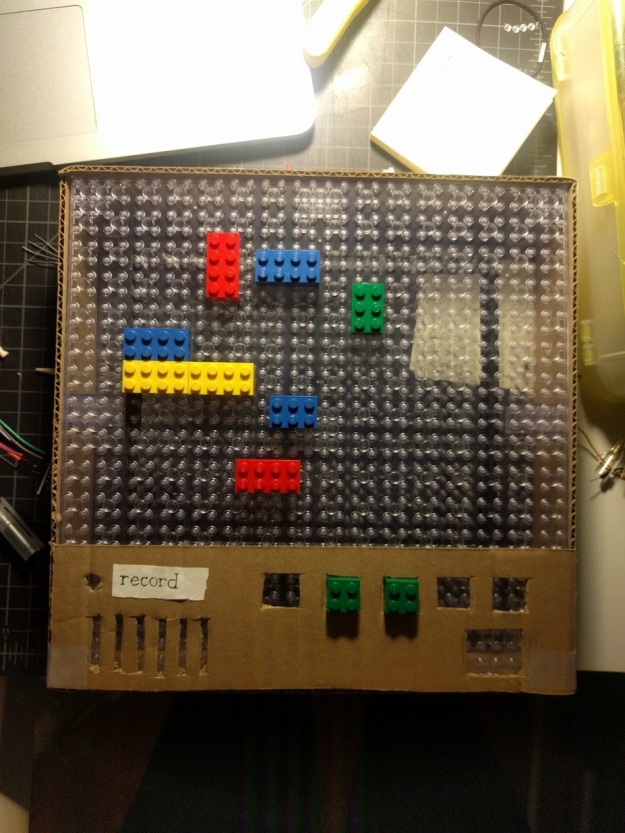
Here’s the project setup, an hour before the show (and me, nervous and excited.)


things I learned:
==================
it’s fun, it’s funny
Once people got it, they really loved it! People described it as “fun,” “addicting,” that they could “just keep going.” People smiled, laughed, got silly with the sounds: “ba-ba-ba-ba…. aaaaah….. hellooooooo?”

I would feel a little nervous if I saw them put on headphones without reacting… then immediately relax if they started smiling. “That’s so funny,” they’d say about the sounds. “Like a bunch of animals,” or “a load of babies.”


I feel good that I built up enough of a system that people started imagining other applications for it…
What if you could use it as a gameboard base, and create other blocks, puzzles, and drawings to play on top?
What if you could build upwards? Or save your song?
===================
fewer bricks is better
It was often more effective to play with a few bricks at a time. More than roughly 2 of each color made everything a very noisy wash. From an interaction standpoint, it felt important to be able to see the causality of what you were building.


==============
kids just wanna play
Kids just want to play with legos. They’re the best testers in that way, regardless of your project’s audience, because they’re not going to listen to you… they’re not going to read… they’re just going to explore hands first.
Here are some nice things that thoughtful little people made.

 Like some of the adults, too, the kids were driven by what looked cool, not what sounded best. In fact, the temptation to make something with Legos was so strong that even people who were just loitering would just drop some bricks on the canvas for fun.
Like some of the adults, too, the kids were driven by what looked cool, not what sounded best. In fact, the temptation to make something with Legos was so strong that even people who were just loitering would just drop some bricks on the canvas for fun.
=============
go with the grain
In some ways, I made a project which is against the grain of legos. You can’t push things together very hard, and you can’t stack things to any novel result.
In some ways, it was much better for adults, because it required deliberate care and attention. One parent said of their kid, “She doesn’t really know what to listen for.”
Adults might love the concept behind it, or start dreaming about the business prospects…
Legos shouldn’t required deliberate care and attention. In this sense, my project opposed Lego-ness.

My project also opposed the grain of public interactive showcases: it was very sensitive to changes in noise and light. The tech wasn’t too forgiving– errors in image-processing sometimes felt jarring and obvious.
Finally, as more visitors came and played with it, it would often behave more and more “broken” until I restarted it. Though, I think that’s probably common for many projects. Still, my dream for it was for recorded voices to accumulate, erase, and become more interesting over time, capturing the vibe of the last musician.